Unity adalah sebuah
game engine dimana engine ini memiliki kemampuan untuk membuat
game-game 3D dengan berbagai efek yang memukau, seperti efek lighting,
physics, dsb. Namun tahukah Anda bahwa Unity dapat pula digunakan untuk
membuat game 2D? Ya, selain untuk membuat game-game 3D ternyata unity
juga memiliki kemampuan untuk membuat game 2D. Namun seberapa ampuhkah
kemampuan unity untuk membuat game 2D? Apakah bisa seampuh engine
2D lain seperti flash, game maker, dsb? Hal ini merupakan pertanyaan
yang cukup sulit, karena setiap developer tentu memiliki tools-tools
andalan mereka dalam membuat produknya. Namun bagi saya pribadi sebagai
seorang developer yang sering memanfaatkan tools Unity, saya sangat
yakin bahwa Unity sama sekali tidak kalah dengan engine-engine 2D
lainnya asalkan developer mampu memanfaatkan tools-tools dalam unity
secara maksimal. Hal ini dibuktikan dengan munculnya berbagai game-game
2D yang cukup fenomenal yang dibuat menggunakan Unity. Sebut saja Bad
piggies, game 2D besutan Rovio yang sangat sangat terkenal ternyata juga
dibuat menggunakan Unity.
Selain kemampuannya yang sudah cukup sakti, kemampuan Unity dalam
membuat game-game 2D juga sangat didukung dengan adanya berbagai
library/framework tambahan yang sangat memudahkan untuk membuat
game-game 2D. Contoh framework yang sangat terkenal adalah 2DToolkit dan
Orthello. Khusus untuk artikel kali ini saya bermaksud untuk membahas
tentang pembuatan animasi simple menggunakan salah satu framework 2D
yaitu Orthello. Kenapa orthello saya pilih karena alasan utamanya adalah
orthello merupakan framework yang gratis namun memiliki kemampuan yang
tidak kalah dengan framework berbayar lainnya. Adapun alat dan bahan yang
perlu dipersiapkan untuk mengikuti tutorial ini adalah sbb :
- Unity (Yang ini pastinya lah, judulnya aja Simple 2D Sprite di Unity. Anda dapat mendownload Unity di situs resminya di sini)
- Orthello framework (Anda dapat mendownload orthello free di situs resminya di sini)
Texture packer (Tools untuk membuat sprite 2D, Anda dapat mendownloadnya di situs resminya di sini) - Asset, optional (Ini adalah contoh sprite sederhana buatan saya, Anda dapat mendownloadnya di sini)
Peringatan :
Sebelum Anda membaca lebih jauh saya menawarkan alternatif tutorial membuat game 2D tanpa menggunakan orthello framework disini
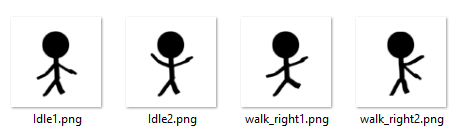
Nah… Jika semua tools telah siap saatnya kita mulai percobaannya. Langkah pertama sebagai pemanasan adalah siapkan spritenya. Dalam tutorial ini saya memiliki 4 buah gambar yang akan saya jadikan sebuah sprite dengan 2 animasi, yaitu idle (diam) dan walk_right (berjalan ke kanan).
Sebelum Anda membaca lebih jauh saya menawarkan alternatif tutorial membuat game 2D tanpa menggunakan orthello framework disini
Nah… Jika semua tools telah siap saatnya kita mulai percobaannya. Langkah pertama sebagai pemanasan adalah siapkan spritenya. Dalam tutorial ini saya memiliki 4 buah gambar yang akan saya jadikan sebuah sprite dengan 2 animasi, yaitu idle (diam) dan walk_right (berjalan ke kanan).
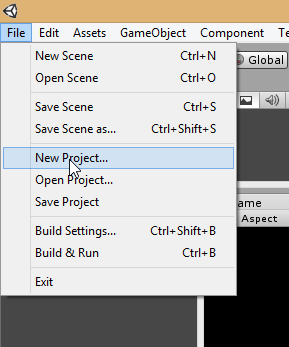
Langkah selanjutnya kita buat project baru di Unity. Ketik file >> new project >> buat project baru
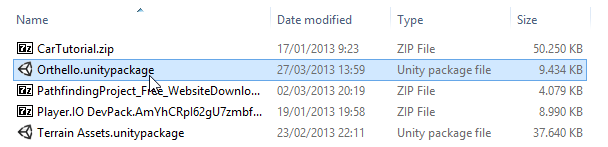
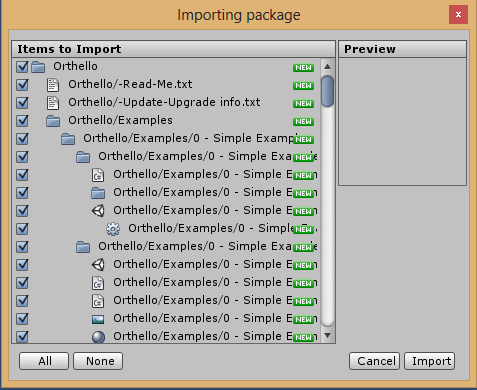
Setelah double click Anda akan diberi konfirmasi komponen apa saja yang akan di import. Centang semua dan klik import
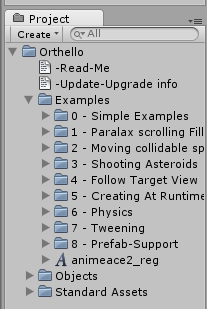
Jika orthello sudah berhasil di import maka akan muncul susunan file-file orthello seperti pada gambar
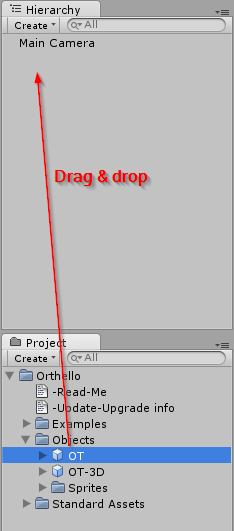
Sebagai langkah awal masukkan object orthello dalam Orthello >> Object >> OT ke dalam scene dengan melakukan drag drop ke window hierarchy
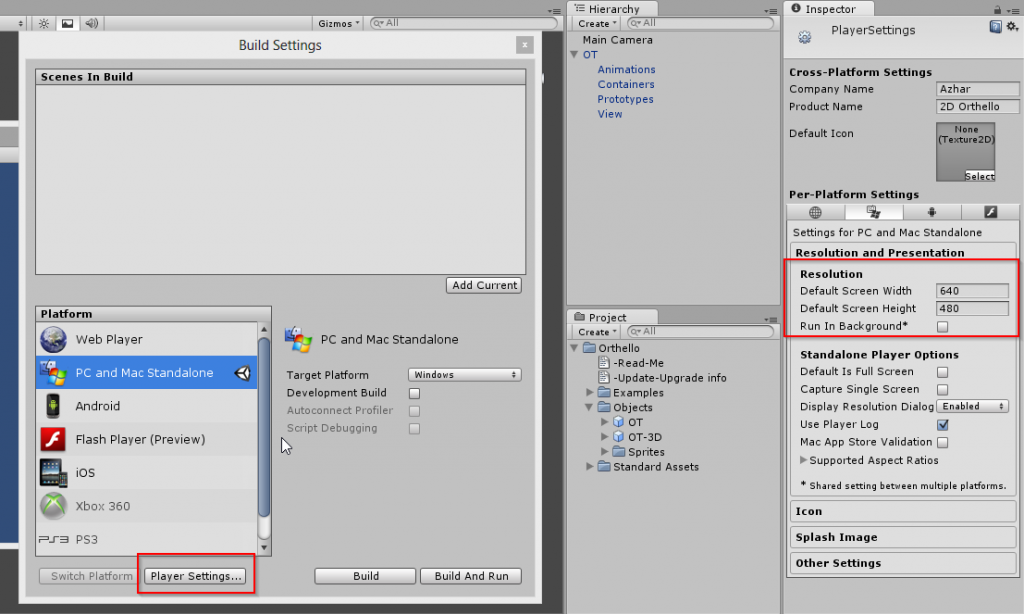
Kemudian lakukan pengaturan resolusi pada Player setting seperti gambar di bawah
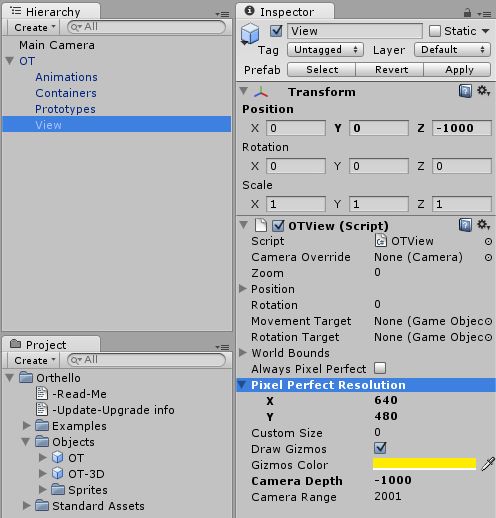
Lakukan juga pengaturan resolusi game pada object view dalam Child object OT
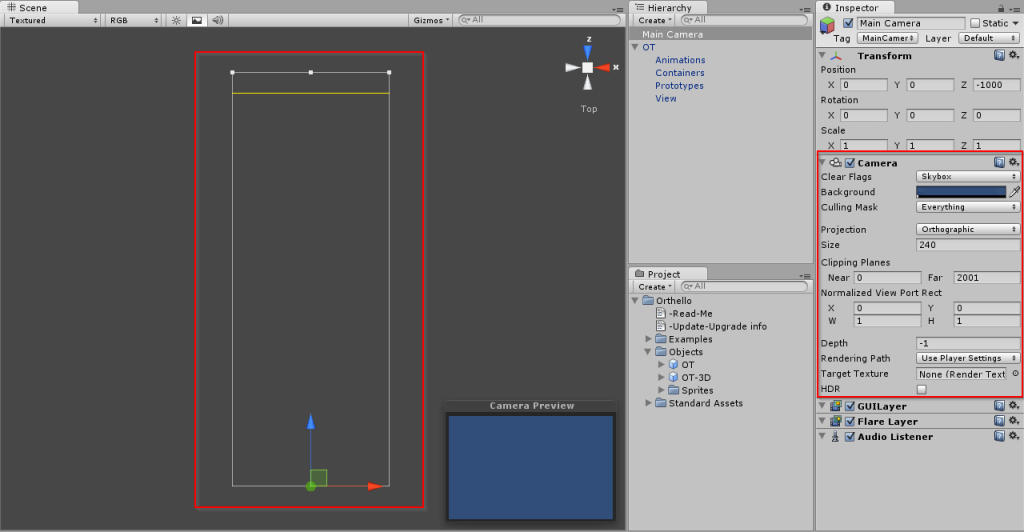
Setelah semua pengaturan dilakukan maka pengaturan kamera secara otomatis akan dirubah oleh orthello menjadi tampilan Orthographic yaitu tampilan kamura 2D. Lihat gambar di bawah
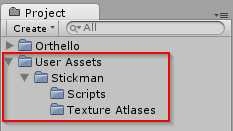
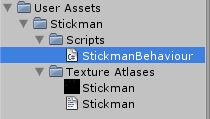
Kemudian saya akan membuat sebuah object 2D stickman. Buat susunan folder seperti gambar di bawah. Susunan folder ini bukanlah aturan baku, Anda dapat mengatur susunannya sesuai keinginan Anda.
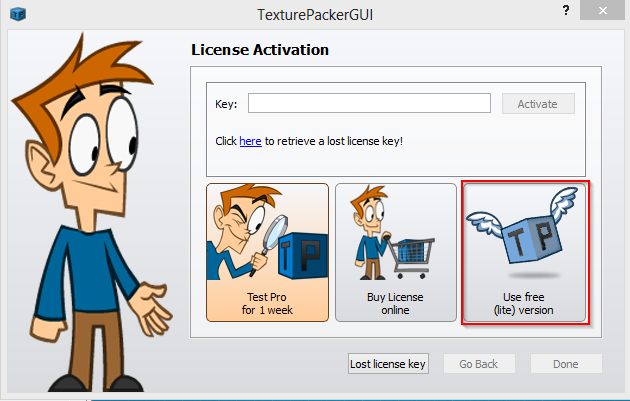
Setelah kerangka folder-folder siap saatnya membuat sprite, dengan langkah awal membuat Texture Atlas. Texture Atlas dibuat dengan menggunakan software tersendiri, yaitu Texture Packer. Buka texture packer maka akan muncul tampilan di bawah.
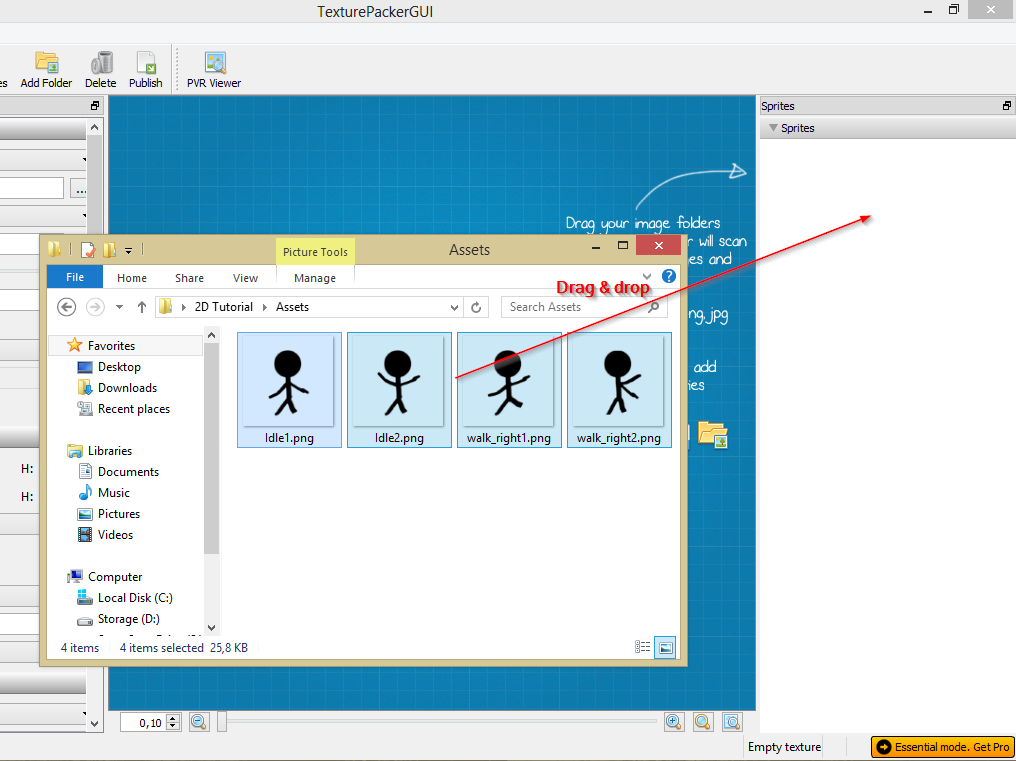
Kemudian klik Use Free (lite) Version untuk masuk ke dalam program. Setelah masik, saatnya membuat Texture Atlas baru dengan melakukan drag & drop sprite 2D ke dalam Texture Packer pada bagian Sprites
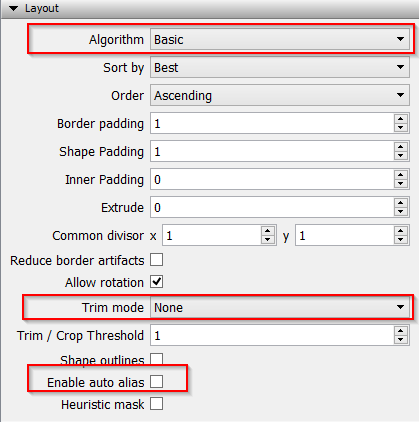
Kemudian rubah pengaturan layout seperti pada gambar di bawah. Perhatikan pada bagian yang diberi tanda
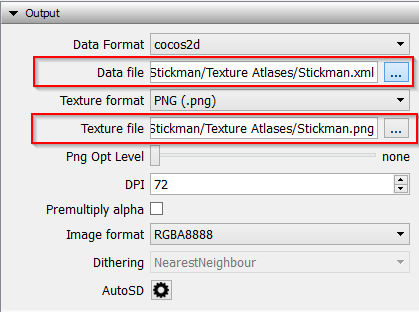
Setelah layout rubah pengaturan output. Perhatikan pula pada bagian yang diberi tanda. Untuk data file masukkan pada [lokasi project]/Assets/User Assets/Stickman/Texture Atlases. Beri nama Stickman.xml. Peringatan : Pada kondisi default Texture packer akan memberi ekstensi .plst pada data file. Namun agar dapat di baca unity maka format data harus dirubah dari .plst ke .xml. Lihat gambar di bawah
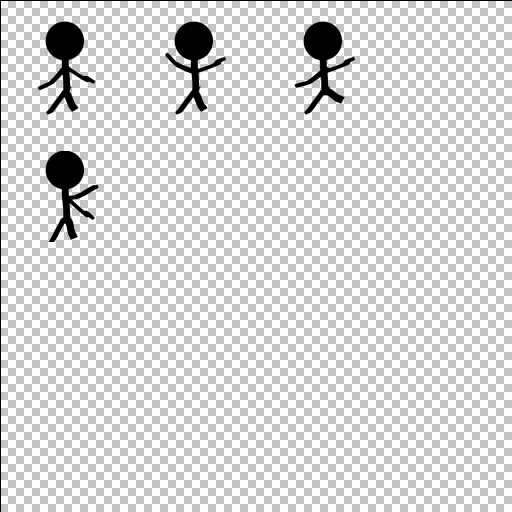
Setelah semua pengaturan selesai maka berikut adalah preview dari Texture Atlas yang telah kita buat
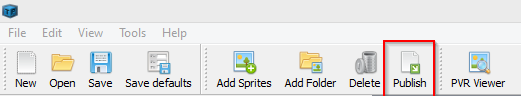
Setelah semua siap tinggal kita buat Texture Atlas dengan klik Publish
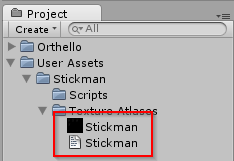
Setelah kita lakukan publish maka jika penyimpanan lokasi benar maka data dan texture akan ada dalam folde Texture Atlases di Unity
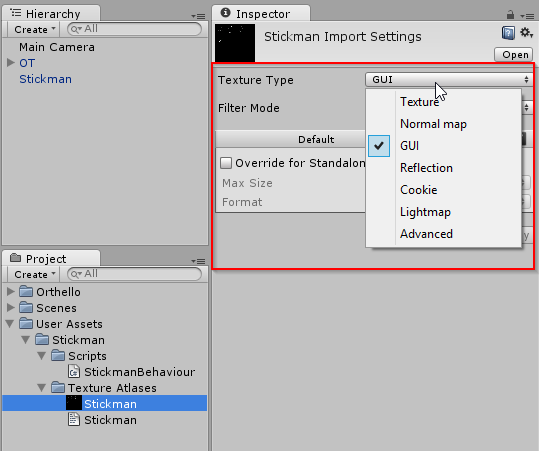
Secara default semua image yang diimport dalam Unity memiliki type Texture. Typeini membuat gambar lebih ringan untuk di load namun akan terlihat sedikit kabur. Dalam game 2D hampir tidak ada bedanya antara object (yang seharusnya jadi texture) dengan object user Interface GUI. Untuk itu meskipun pada sebenarnya image digunakan sebagai texture, maka akan lebih baik hasilnya jika kita ruba typenya ke GUI. Bentuk GUI akan membuat gambar lebih jelas dan tidak kabur. Klik image yang di rubah, pada Texture Type pilih GUI.
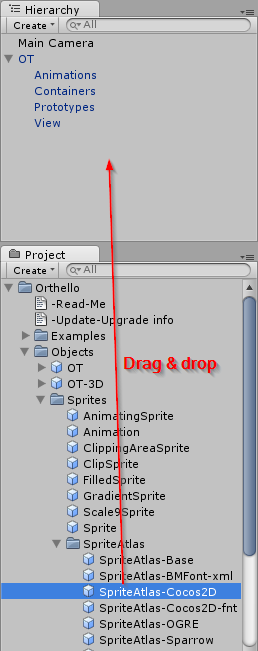
Selanjutnya untuk membuat sebuah animasi langkah pertama adalah membuat sebuah object Container. Container dapat saya ibaratkan sebagai data image apa saja yang akan load di suatu scene. Image ini berupa Texture Atlas dimana di dalamnya terdapat data pada Texture Atlas dan Image itu sendiri. Pada kasus ini kita akan membuat container dari Stickman, dengan Texture Atlas yang telah kita buat tadi menggunakan Texture Packer. Langkah pertama adalah drag drop object Orthello dari Orthello >> Objects >> Sprites >> Sprite Atlas >> SpriteAtlasCocos2SD ke dalam scene atau ke window Hierarchy
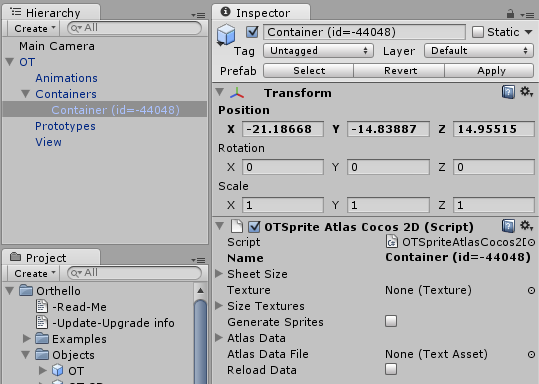
Setelah kita drag drop maka secara otomatis akan ada object Container baru dalam child Containers.
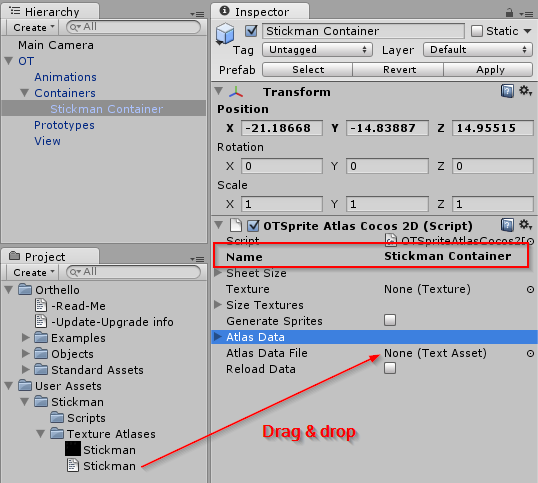
Selanjutnya kita lakukan pengaturan, berupa setting nama container dan lakukan drag & drop data dari Texture Atlas ke dalam container.
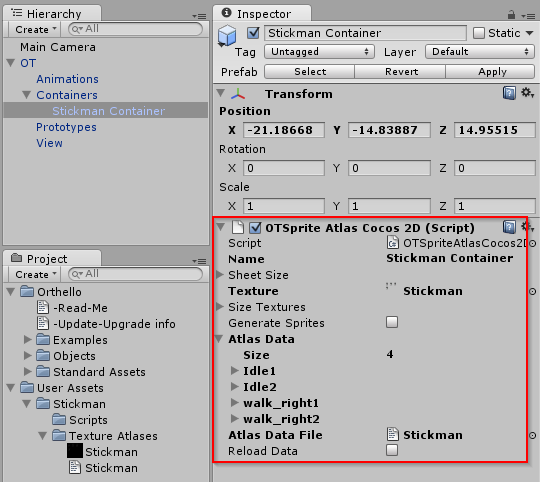
Ketika data di drag & drop maka seharusnya secara otomatis image dari Texture Atlas akan terinclude dan Orthello akan mengenerate sprite-sprite pada Texture Atlas Anda.
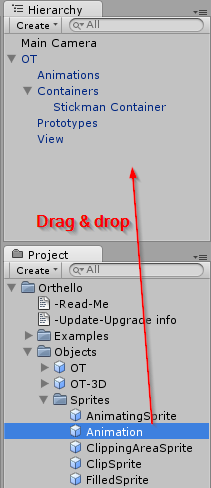
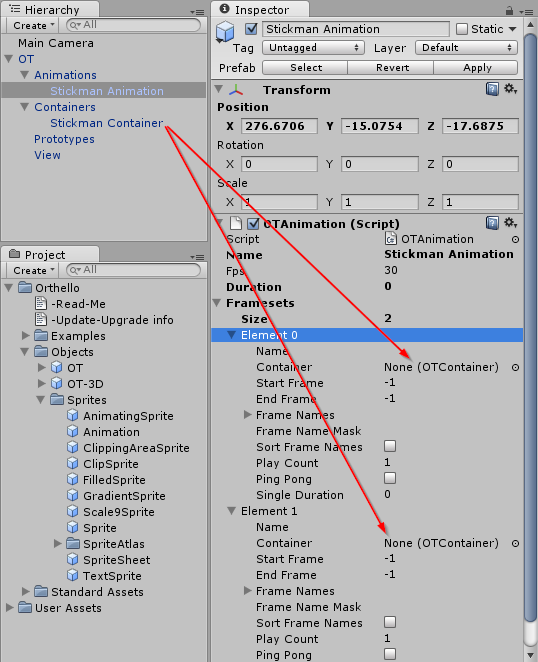
Setelah Container dibuat maka langkah selanjutnya adalah membuat Animasi dari container. Animasi kita buat dengan melakukan drag & drop object dari Orthello >> Objects >> Sprites >> Animation ke dalam scene window Hierarchy.
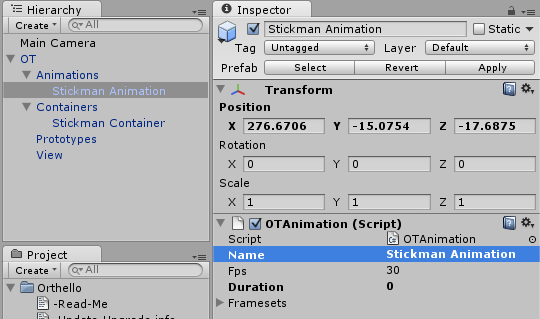
Kemudian beri nama animasi
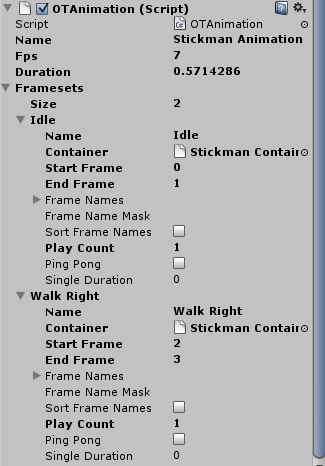
Buat animasi dengan mengisi frameset sesuai jumlah animasi yang diinginkan. Pada setiap frameset masukkan container yang telah kita buat dengan melakukan drag & drop
Kemudian atur nama animasi dan range frame dari animasi tersebut sesuai Texture Atlas yang telah dibuat sebelumnya
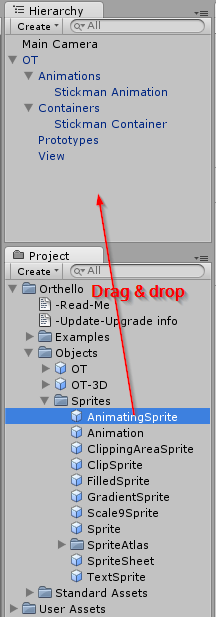
Object container beres, animasi beres, selanjutnya tinggal membuat object dari animasi yang telah kita buat. Hal ini hampir sama dengan membuat object biasanya. Caranya drag & drop object Animating Sprite dari Orthello >> Objects >> Animating Sprite ke dalam scene.
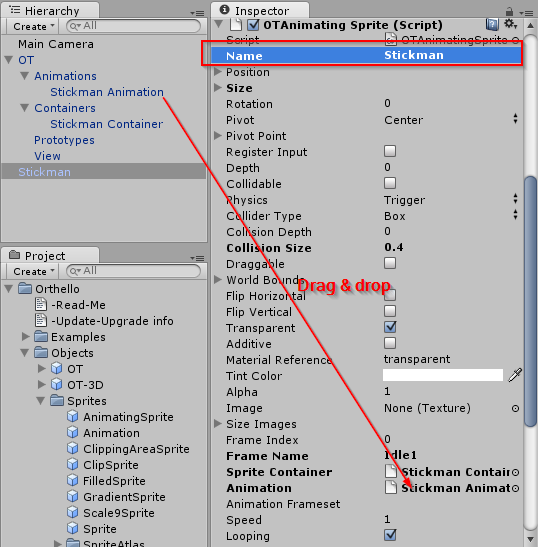
Beri nama object animasinya dan masukkan animasi yang telah kita buat sebelumnya.
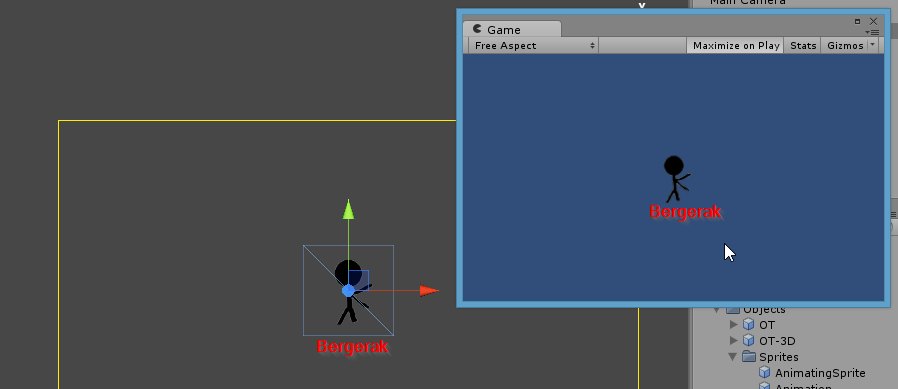
Sekarang untuk ujicoba tinggal play deh project kita, maka seharusnya akan muncul animasi rang bergerak. Selamat, Anda berhasil membuat animasi 2D di unity… ^^
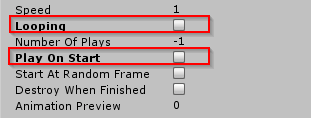
Nah… Selanjutnya apakah berhenti sampai disini? Terus gimana kalo setiap kita menekan key tertentu muncul animasi yang berbeda? Ya… Tentu harus menggunakan script. Ok, kali ini saya akan memberi contoh object akan me-load animasi berbeda ketika saya menekan key Panah kanan. Langkah awalnya non-aktifkan dulu auto start animasinya.
Kemudian saya bikin sebuah script StickmanBehaviour, dan jangan lupa untuk menaruh script ini di object Stickman.
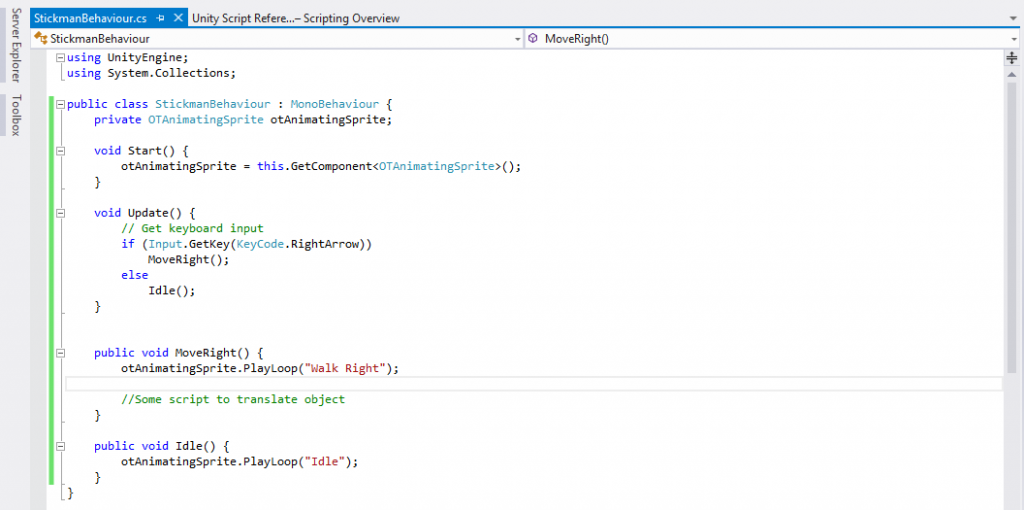
Nah isi scriptnya kurang lebih seperti ini
using UnityEngine;
using System.Collections;
public class StickmanBehaviour : MonoBehaviour {
private OTAnimatingSprite otAnimatingSprite;
void Start() {
otAnimatingSprite = this.GetComponent();
}
void Update() {
// Get keyboard input
if (Input.GetKey(KeyCode.RightArrow))
MoveRight();
else
Idle();
}
public void MoveRight() {
otAnimatingSprite.PlayLoop("Walk Right");
//Some script to translate object
}
public void Idle() {
otAnimatingSprite.PlayLoop("Idle");
}
}
Ato jika mau screenshotnya silahkan liat gambar di bawah
Ok… Sekarang jadilah animasi Anda. Silahkan tekan panah kanan dan liat apa yang terjadi. Selamat Anda telah mengilkuti tutorial ini dengan baik ^^
Kesimpulan :
Mungkin dari beberapa step yang Anda lakukan terlihat cukup ribet dan sulit, terdapat beberapa tahap hanya untuk membuat 1 animasi 2D. Nah, sebenarnya tidak ribet, namun kita harus mengetahui step-stepnya secara urut. Berikut adalah rangkuman step-step yang harus dilakukan
- Siapkan bahan (unity, orthello framework, texture packer)
- Buat new project unity, atur berbagai keperluan seperti resolusi dsb, import orthello framework
- Masukkan object orthello ( OT ) ke dalam scene dan atur resolusi dan pengaturan lain di View
- Buat Texture Atlas menggunakan software Texture Packer
- Buat object Container dan masukkan Texture Atlas yang telah dibuat pada step sebelumnya. Container adalah ibarat mendefinisika Texture Atlas yang akan digunakan di scene agar dapat di proses oleh orthello dan dijadikan kumpulan Sprite
- Buat animation. Animation adalah ibarat mendefinisikan animasi dari Container yang dibuat pada step sebelumnya. Misal : Animasi jalan, berasal dari container A, dari frame 1-10
- Buat object animasi. Ini seperti membuat object biasa, tinggal masukkan animasinya




































Tidak ada komentar:
Posting Komentar
KOMENTAR YANG BAIK YAAA...!!!